Role
Product designer
Duration
2 Month
Platform
Android
Team
Product researcher, Product manager
Background
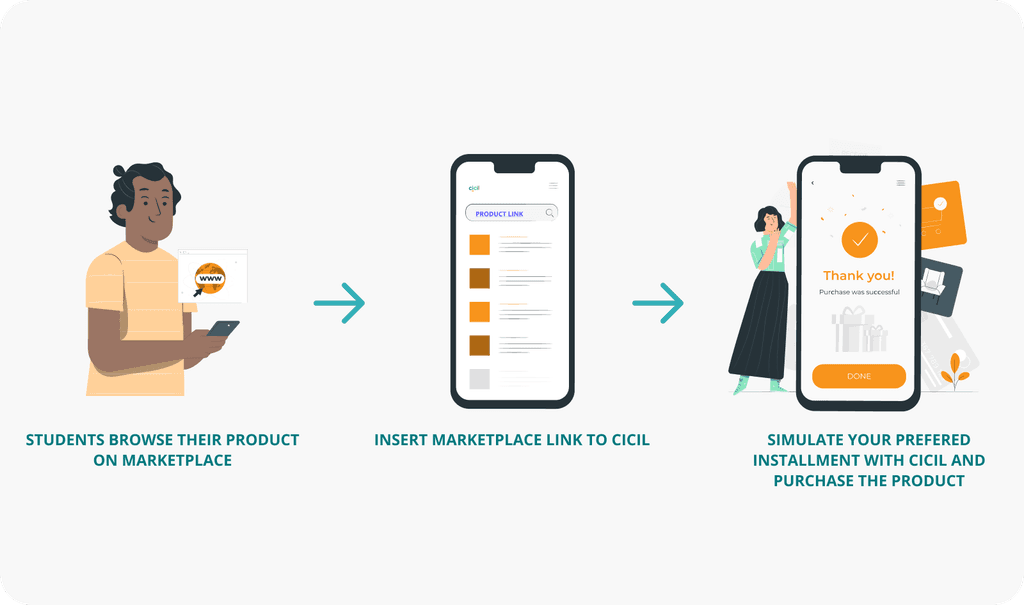
How cicil works


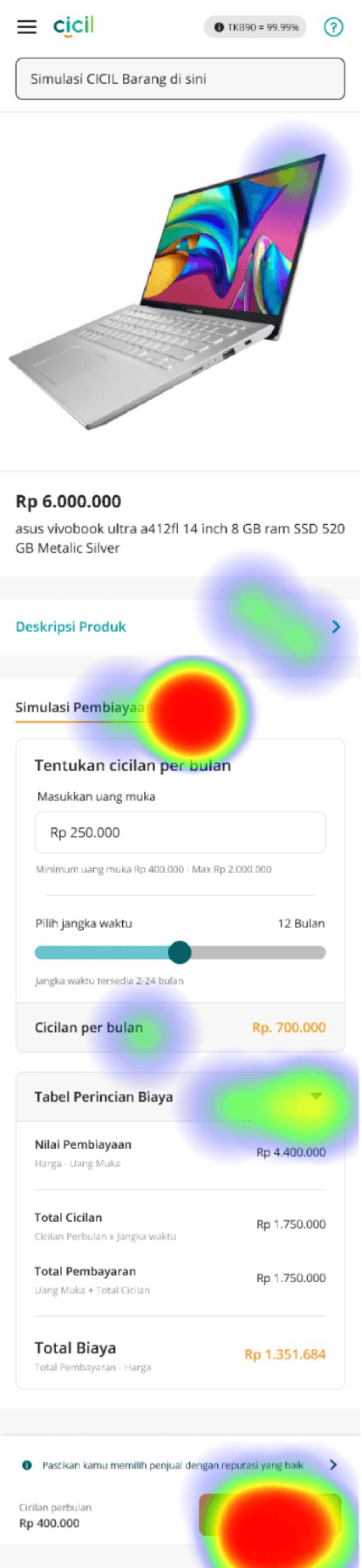
Concept testing the first iterations yielded:
85,3%
Success rate
14,7%
Bounce rate
10,5%
Misclick rate
34.7 (s)
Avg duration to success
Some loan/financial terms were difficult to understand, and users just wanted to know the installment amount.
Users liked to try different links from different price sellers, contributing to a high drop rate.
The drop rate was reduced from 70% to 20% during concept testing.
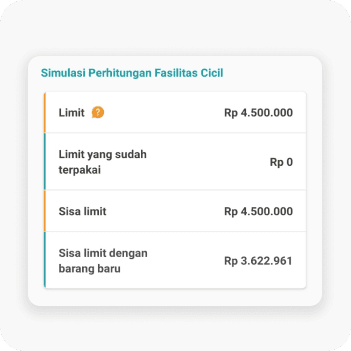
Understanding the loan limit concept was difficult.
1
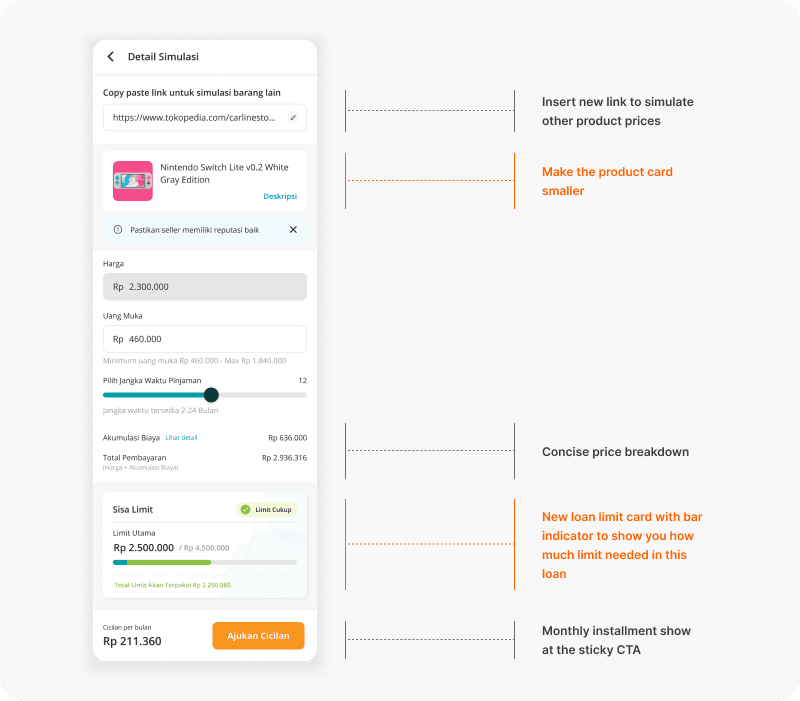
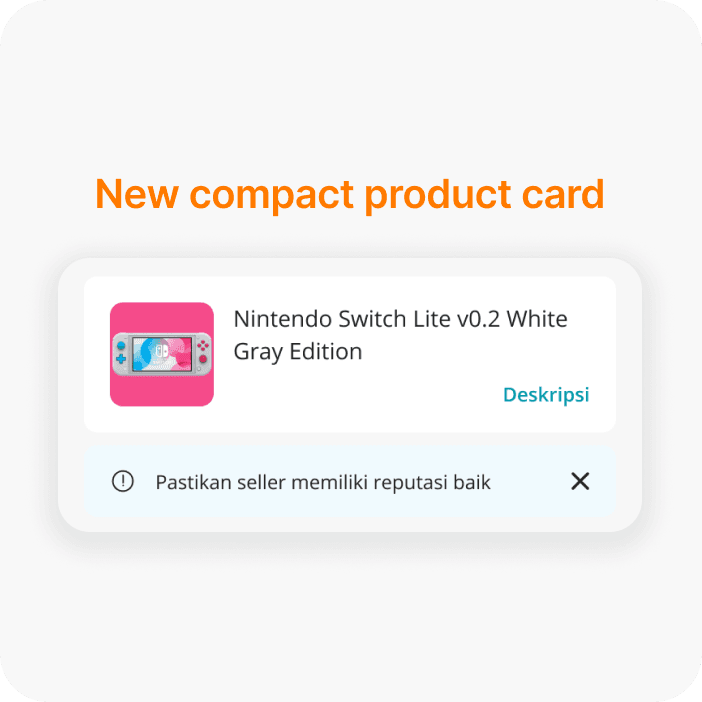
Better information hierarchy and minimized distractions.
2
Make switching links more accessible.
3
Provide concise installment breakdowns and limit usage information.
Unfamiliar terms for students.
Unclear fee breakdown.
Inability to switch between links to simulate other prices.
Confusing credit limit information.
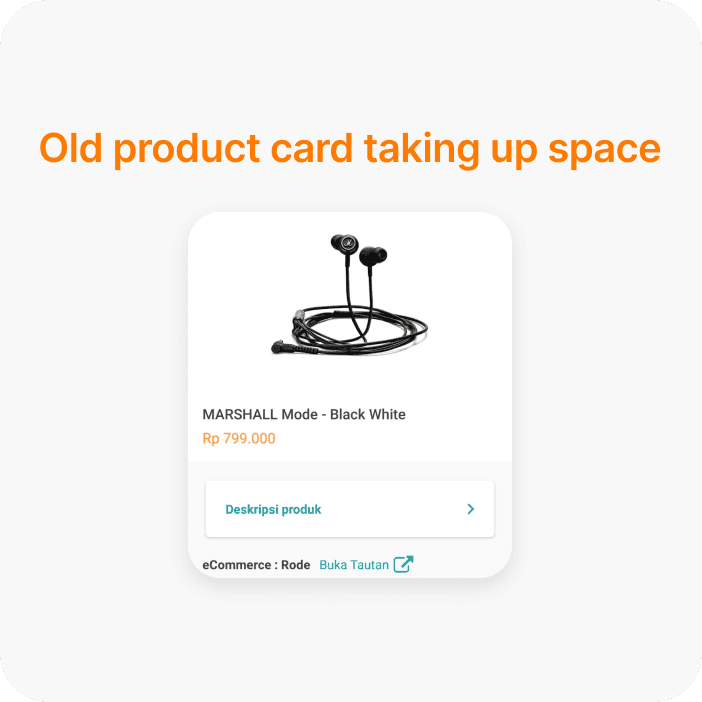
Cluttered information overshadowing main information.

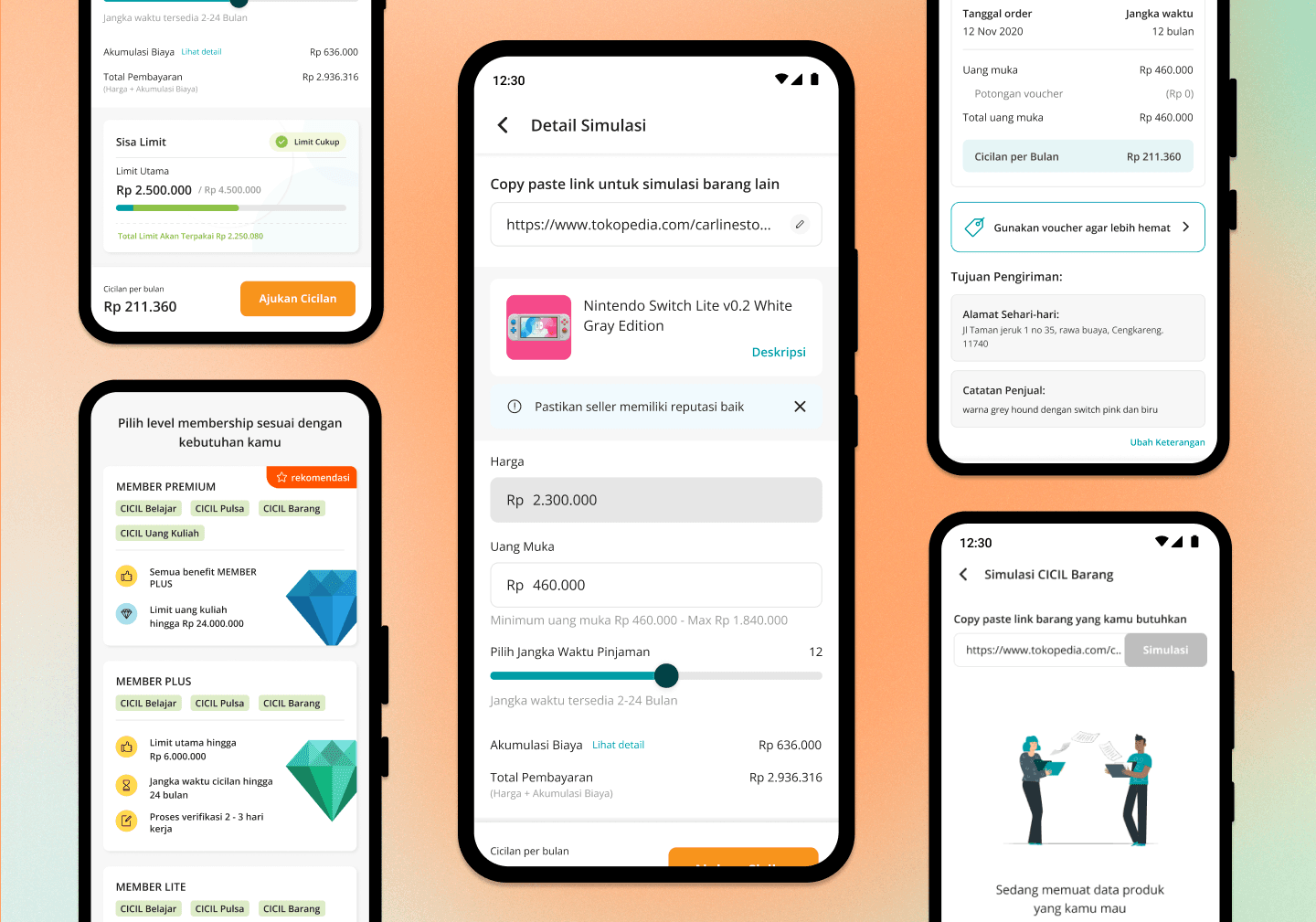
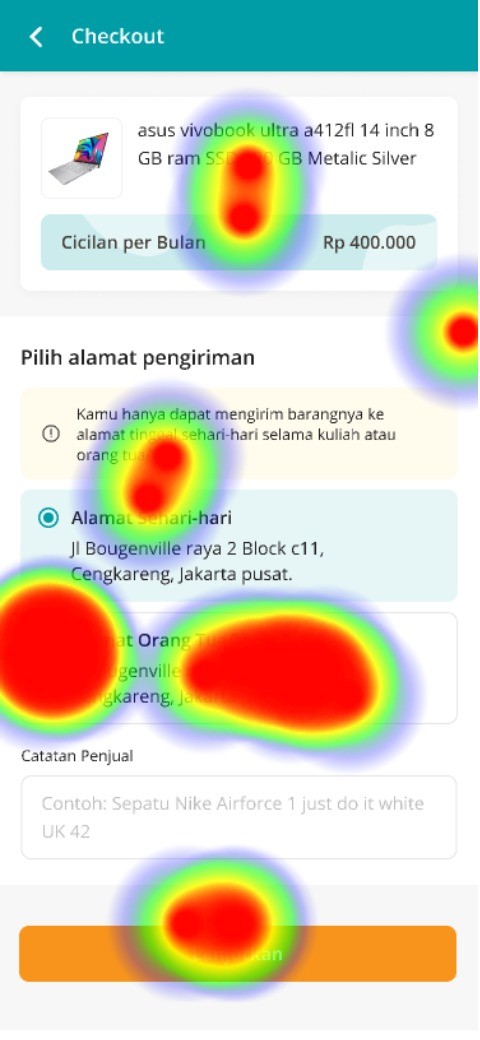
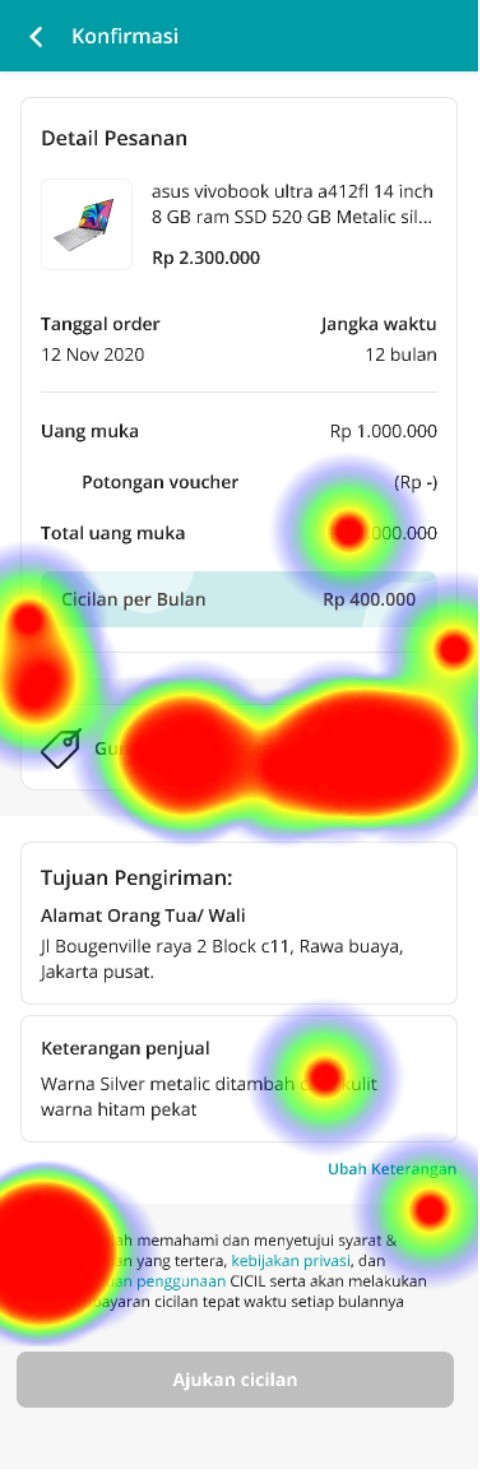
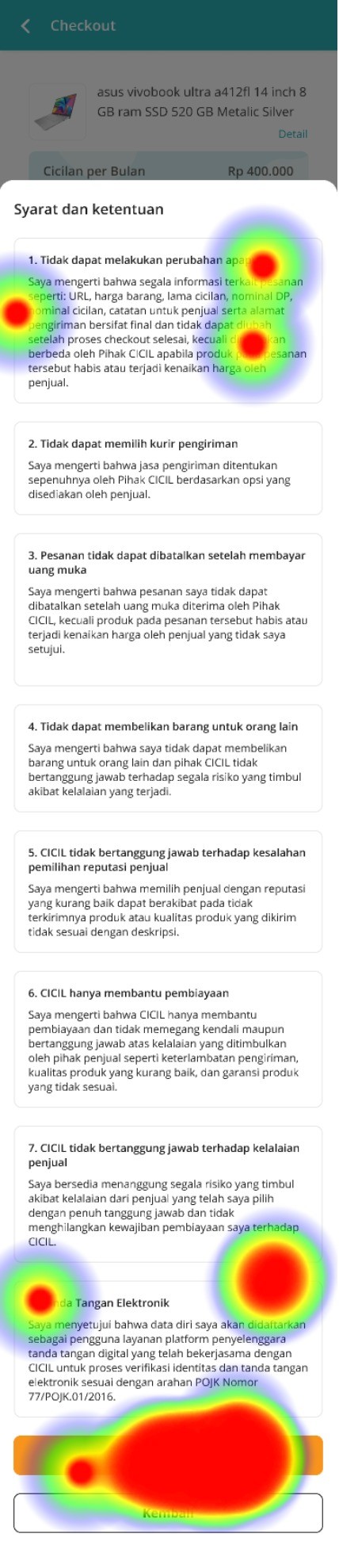
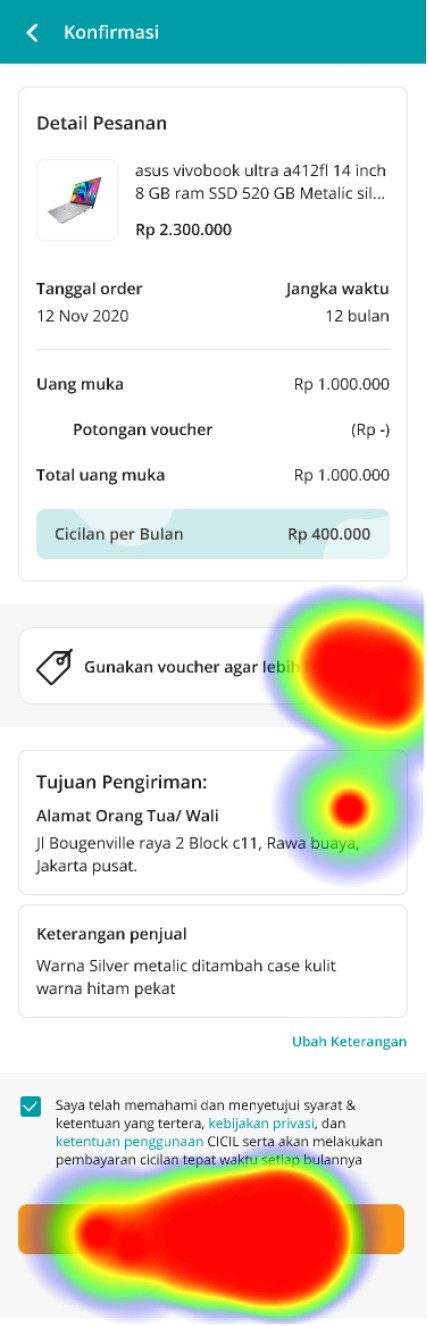
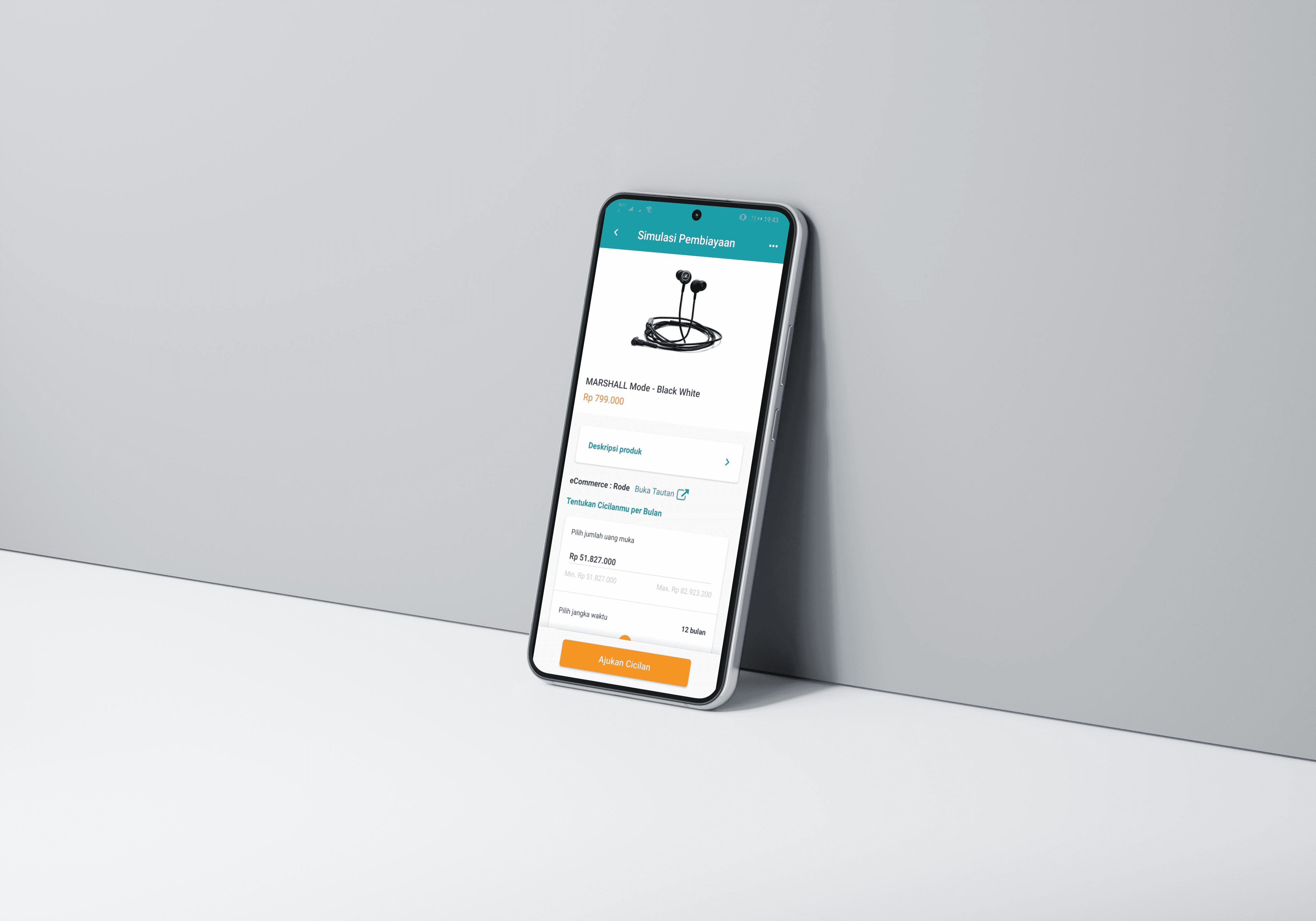
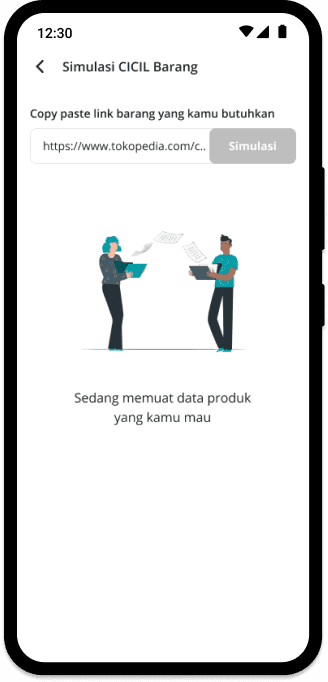
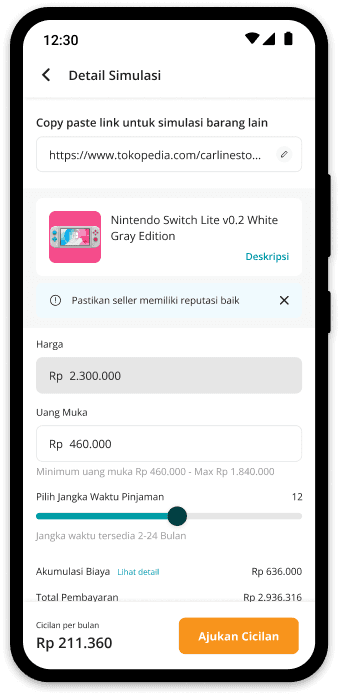
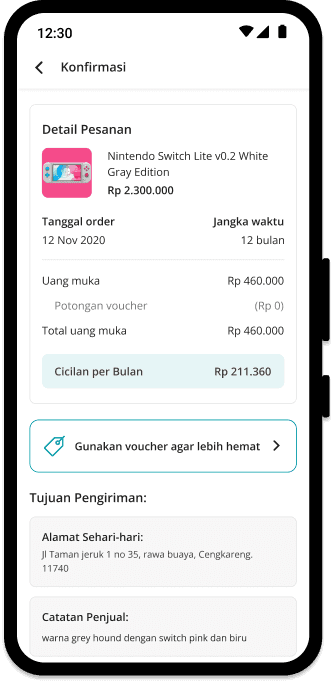
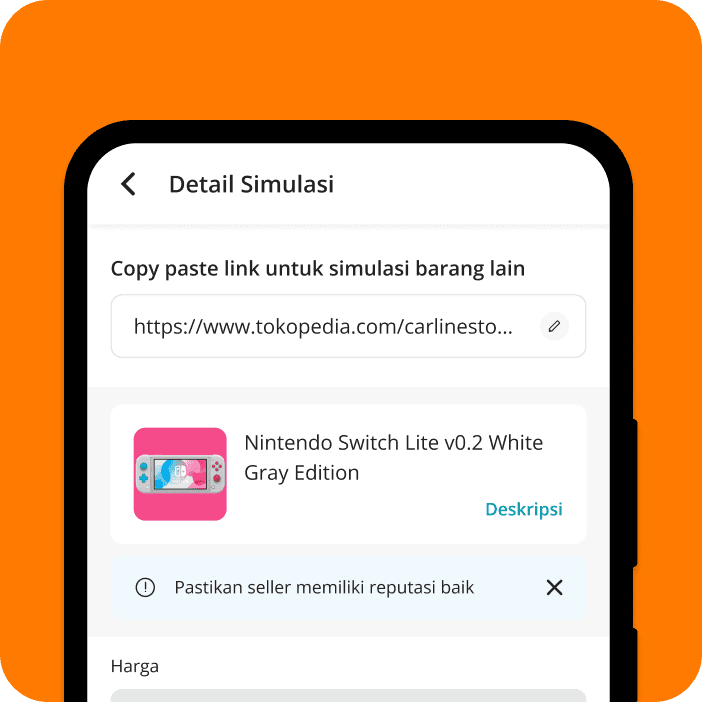
Design deliverables
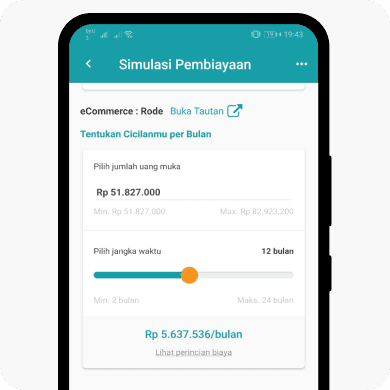
Copy paste link untuk simulasi barang lain
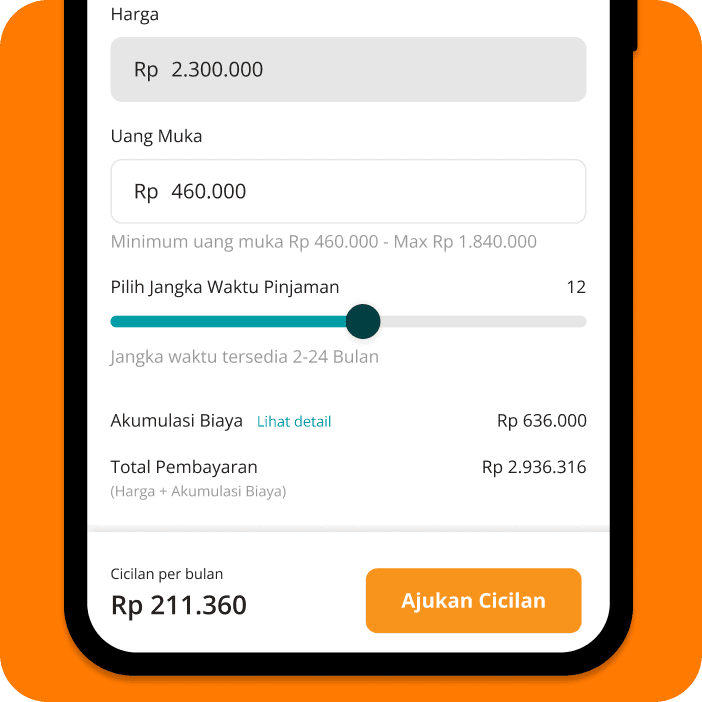
Rp
2.300.000
Harga
https://www.tokopedia.com/carlinesto...
Detail Simulasi
Jangka waktu tersedia 2-24 Bulan
Pilih Jangka Waktu Pinjaman
12
Akumulasi Biaya
Rp 636.000
Lihat detail
Total Pembayaran
Rp 2.936.316
(Harga + Akumulasi Biaya)

Rp
460.000
Uang Muka
Minimum uang muka Rp 460.000 - Max Rp 1.840.000
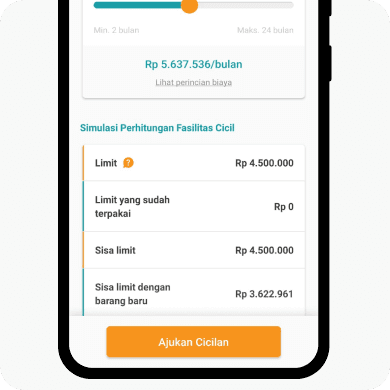
Pastikan seller memiliki reputasi baik
Nintendo Switch Lite v0.2 White Gray Edition
Deskripsi

Ajukan Cicilan
Cicilan per bulan
Rp 211.360
Deliverables 1
Deliverables 2

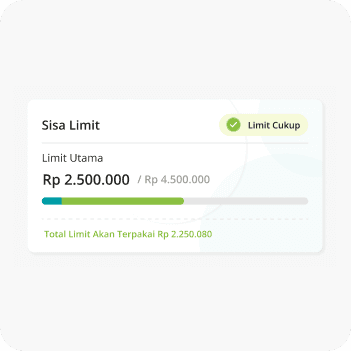
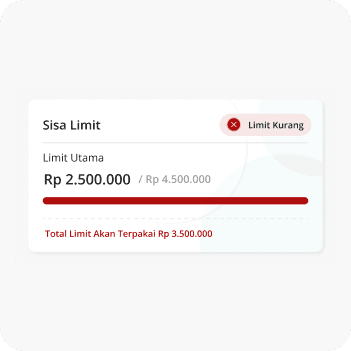
Swipe the image to see overlimit state


60.5%
24.7%
32.8%
60,5%